Petit point sur la création de widget WordPress.
Nous allons voir plusieurs éléments importants :
– récupéré le nom de tout les custom post type
– la création du Widget
– le contrôle absolu du code html
Pour commencer, on va créer un fichier myWidget.php dans notre thème (le mieux est de bien structurer votre thème). Le mien se trouvera dans un dossier inc afin de centraliser les codes que je vais ajouter dans le fichier functions.php.
Maintenant, tout le code qu’on va mettre en place est à ajouter dans le fichier myWidget.php
// on initialise notre futur Widget
add_action('widgets_init', 'my_widget');
function my_widget(){
register_widget('myNews_widget');
}
Ensuite, il faut créer la class
class myNews_widget extends WP_widget{
function __construct(){
$options = array(
"classname" => "myNews-widget",
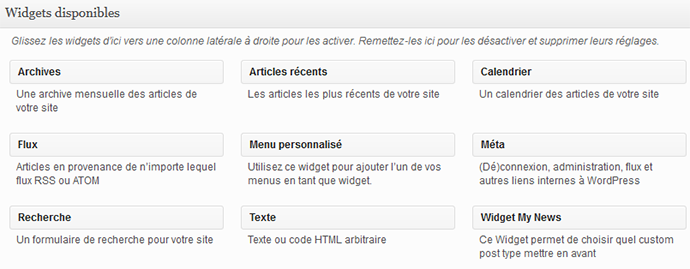
"description" => "Ce Widget permet de choisir quel custom post type mettre en avant"
);
// id / nom du Widget qui sera affiché dans le back office / nos options
parent::__construct('widget-myNews', 'Widget My News', $options);
}
On prépare le formulaire qui s’affichera lors de la sélection du Widget dans le back office
// création des champs pour configurer le Widget
function form($instance){
// appel une méthode
$current_miseAvant = $this->_get_current_miseAvant($instance);
// élément par défaut
$defaut = array(
'titre' => 'Widget Perso :)',
'number' => '5'
);
// remplace les valeurs par défaut, par les valeurs du back office
$instance = wp_parse_args($instance, $defaut);
// mise en place des champs
echo '<p><label for="'.$this->get_field_id('titre').'">Titre : </label>
<input class="widefat" type="text" name="'.$this->get_field_name('titre').'"
id="'.$this->get_field_id('titre').'" value="'.$instance['titre'].'" /></p>';
echo '<p><label for="'.$this->get_field_id('number').'">Nombre d articles à afficher : </label>
<input name="'.$this->get_field_name('number').'" value="'.$instance['number'].'" size="3" type="text"
id="'.$this->get_field_id('number').'" /></p>';
echo '<p><label for="'.$this->get_field_id('miseAvant').'">Choix du type d article à mettre en avant</label>
<select name="'.$this->get_field_name('miseAvant').'" id="'.$this->get_field_name('miseAvant').'" class="widefat">';
// _builtin permet de récupérer seulement les CPT
$args = array(
'public' => true,
'_builtin' => false
);
// récupère les noms des CPT
$post_types = get_post_types($args,'names');
// on crée les options du select avec les noms des CPT
foreach ($post_types as $postType) {
echo '<option value="'.esc_attr($postType).'" '.selected($postType, $current_miseAvant).'>'.$postType.'</option>';
}
echo '</select></p>';
}
On ajoute une méthode très utile
// sert à vérifier si la variable $instance['miseAvant'] existe
// afin de pouvoir ajouter l'option selected sur le select du form
function _get_current_miseAvant($instance) {
if ( !empty($instance['miseAvant']) && post_type_exists($instance['miseAvant']) )
return $instance['miseAvant'];
// on retourne rien dans le cas ou la variable est vide ou si elle n existe pas
return '';
}
Comment mettre à jour ?
// la MAJ :D
// explications inutiles non ?
function update($new_instance, $old_instance){
$instance = $old_instance;
$instance['titre'] = strip_tags( $new_instance['titre'] );
$instance['number'] = (int) $new_instance['number'];
$instance['miseAvant'] = stripslashes($new_instance['miseAvant']);
return $instance;
}
Et l’affichage ? ? ?
function widget($args, $instance){
// extrait toutes les info du tableau
extract($args, EXTR_SKIP);
// on configure la requête
$info = array(
'post_type' => $instance['miseAvant'],
'post_status' => 'publish',
'orderby' => 'date',
'order' => 'DESC',
'posts_per_page' => $instance['number']
);
$articles = new WP_Query($info);
// on vérifie s il y a des posts
if($articles->post_count>0) :
echo $before_widget;
echo $before_title;
echo $instance['titre'];
echo $after_title;
echo '<ul>';
// on boucle pour afficher les info
while ( $articles->have_posts() ) : $articles->the_post();
echo '<li><a href="'.get_permalink(get_the_id()).'">'.get_the_title().'</a></li>';
endwhile;
echo '</ul>';
echo $after_widget;
endif;
}
Et il manque quelque chose ? arfff voui
} // lol
Maintenant, le Widget est créé ! On peut utiliser les options par défaut des Widgets : before – after widget ou title.
On va activer les Widgets et ajouter le Widget Perso dans notre thème, grâce au fichier functions.php
include('inc/myWidget.php');
register_sidebar(array(
'id' => 'sidebar-main',
'name' => 'Sidebar principale',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>'
));
Il reste à afficher la sidebar à l’endroit voulu dans votre thème.
Évidemment, lors de l’affichage, il n’est pas obligatoire de laisser les éléments par défauts (before, after …).
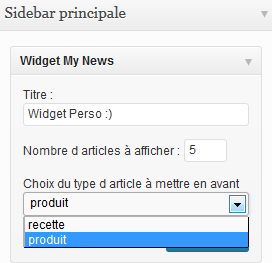
Normalement, si tout c’est bien déroulé, vous devriez avoir ceci (en bas à droite) :