Vous ne le saviez peut-être pas, mais il est possible de modifier l’affichage par défaut de vos fichiers lorsque vous naviguez dedans sur votre serveur.
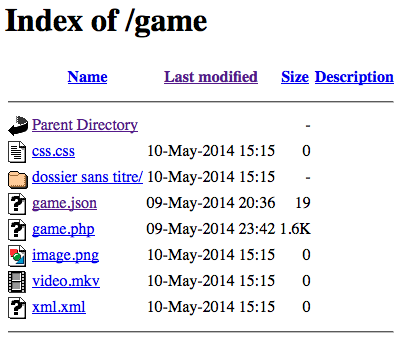
Je parle de cet affichage là :

Avec un fichier .htaccess il est possible de faire un peu de css/html histoire de rendre tout cela visuellement acceptable 🙂
1er étape
– créer un dossier sur votre serveur (toutes les configurations seront ici)
– créer 1 fichier header.html et 1 fichier footer.html et un dossier image (pour les icons)
<!-- le fichier header.html est simple =) -->
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- Vous pouvez ajouter une google font si besoin -->
<link href='http://fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css'>
<style>
/* Ici votre css */
</style>
</head>
<body>
<!-- pour le footer.html : on referme les balises -->
</body>
</html>
Pour l’ajout de la css :
– soit dans le head
– soit via la balise link en configurant parfaitement l’url (du dossier root à votre fichier.css)
Vous pouvez également, ajouter dans le fichier :
– header.html et/ou footer.html d’autres éléments html : comme par exemple une image, du texte, etc. Tout ce que vous voulez voir s’afficher par défaut.
Voici mon arborescence :
– configs/
– configs/header.html
– configs/footer.html
– configs/css/
– configs/css/style.css
– configs/img/
– dans le dossier image, les icons que je souhaite remplacer
– configs/.htaccess
// dans le fichier .htaccess Options -Indexes // uniquement cette ligne pour ne rien lister si l'on va dans le dossier/sous dossier
2e étape : le plus important
Le fichier .htaccess que l’on va créer devra être ajouté à chaque fois dans les dossiers pour lesquelles vous voulez votre affichage personnalisé.
# On précise le chemin du header et du footer HeaderName /configs/htmlServeur/header.html ReadmeName /configs/htmlServeur/footer.html # IconsAreLinks => les icons deviennent des liens # SuppressHTMLPreamble => on utilise plus le html qu'Apache génère par défaut # FancyIndexing => mode intelligent pour l'affichage des dossiers # SuppressDescription => dans mon cas je ne souhaite pas afficher les descriptions # IconHeight & IconWidth => configuration des tailles des icons # FoldersFirst => les dossiers seront affichés avant les fichiers # HTMLTable => par défaut, la balise pre est utilisé, en rajoutant cette option se sera sous forme de table (c'est plus pratique pour la css je trouve) # il y a encore beaucoup d'autres options (pour les connaitre, consulter la doc d'Apache) IndexOptions IconsAreLinks SuppressHTMLPreamble FancyIndexing SuppressDescription IconWidth=32 IconHeight=32 FoldersFirst HTMLTable # on configure les images # AddIcon (alt de l'image,chemin de l'image) les fichiers qui correspondent AddIcon (PAR,/configs/img/arrow.png) .. AddIcon (IMG,/configs/img/pdf.png) .pdf .PDF AddIcon (IMG,/configs/img/html.png) .html .HTML .htm .HTML .xhtml .XHTML AddIcon (IMG,/configs/img/xml.png) .xml .XML AddIcon (IMG,/configs/img/json.png) .json .JSON AddIcon (IMG,/configs/img/php.png) .php .PHP AddIcon (IMG,/configs/img/css.png) .css .CSS AddIcon (IMG,/configs/img/image.png) .jpg .JPG .jpeg .JPEG .png .PNG .gif .GIF .ico .ICO AddIcon (IMG,/configs/img/music.png) .mp3 .MP3 .wma .wma AddIcon (IMG,/configs/img/film.png) .avi .AVI .mov .MOV .mp4 .MP4 .mkv .MKV .mpeg .MPEG .mpg .MPG .wmv .WMV AddIcon (IMG,/configs/img/text.png) .txt .TXT AddIcon (IMG,/configs/img/word.png) .doc .rtf .docx .opt AddIcon (DIR,/configs/img/blank.png) ^^DIRECTORY^^ # l'icon par défaut DefaultIcon /configs/htmlServeur/img/restricted.png
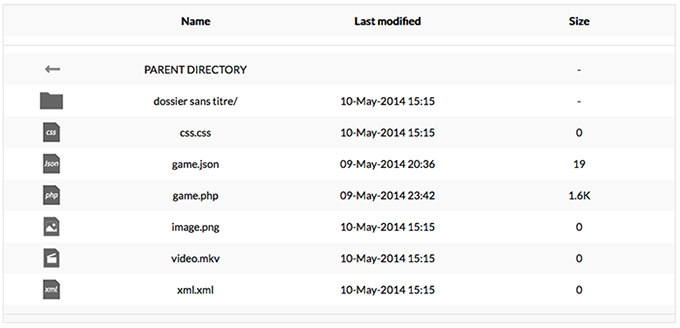
Maintenant, à chaque fois que vous voudrez utiliser votre affichage personnalisé, il faudra uniquement copier ce fichier .htaccess à la racine de votre dossier.
Voici un rendu possible