Le but de cet article est de voir comment ajouter de la couleur aux articles (le tout facilement évidemment).
Si vous ne l’aviez pas encore remarqué, chaque ligne du tableau (de la liste d’articles) a plusieurs class CSS.
Les class qui vont nous être utile :
.status-draft{...}
.status-publish{...}
.status-future{...}
.status-trash{...}
.status-pending{...}
Pour pouvoir en profiter, il faut charger une feuille de style CSS que l’on va réserver à toutes les modifications que l’on fera dans le Back Office de WordPress par exemple.
Pour ce faire, on va ajouter les quelques lignes qui suivent dans le fichier functions du thème.
function admin_css() {
wp_enqueue_style( 'admin', get_template_directory_uri() . '/style/admin.css');
}
add_action('admin_print_styles', 'admin_css' );
Petit rappel : get_template_directory_uri() nous donne le chemin jusqu’à la racine du thème.
La feuille de style admin sera chargée seulement quand on sera dans le Back Office.
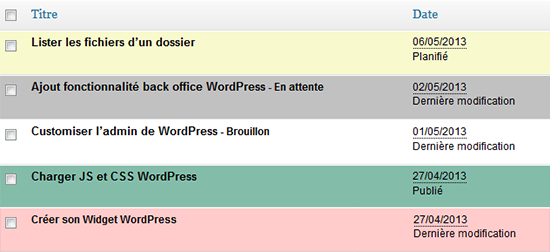
Il ne reste plus qu’à modifier les backgrounds pour les différentes class CSS, afin d’obtenir un visuel plus clair sur le statut de l’article.
Pour l’exemple, dans l’ordre : planifié – en attente de relecture – brouillon – publié – dans la corbeille.

ps : Évidemment, il est possible de faire d’autres modifications, il faut pour cela identifier la bonne class ou id qui vous intéresse et l’ajouter à votre feuille de style perso. (par exemple, modifier le hover des liens, la taille du texte, les couleurs etc…)